“โปรแกรม HRCM ช่วยเราบริษัทดีเทค คอนสตรัคชั่น จำกัด บริหารจัดการองค์กรได้ดีขึ้นมาก ตั้งแต่วางแผนการรับคนใหม่ การจัดการกระบวนการทำงาน การเขียน JD การพิจารณาผลงาน การสร้างกิจกรรมร่วมกันภายในองค์กร ทำให้คุณภาพชีวิตของคนในองค์กรดีขึ้น และ ทำให้องค์กร พัฒนาและโตขึ้นเร็วมากคะ”
Our Story
เรื่องราวของเรา
ที่ปรึกษาด้านการสร้างทีมการตลาดการขาย
การตลาด กับ การขาย หลายองค์กรมักแยกกันไม่ออก
ไม่บอกก็ไม่รู้ว่าต้องทำคนละอย่าง แบ่งกันคนละเรื่อง
ที่ปรึกษาการตลาด มีแล้วดีอย่างไร?

ทีมงานเยี่ยม

ยอดขายดี

องค์กรเติบโต
การตลาด คือ
การสื่อสารเพื่อนำข้อมูลสินค้าและบริการทั้งทางด้านออนไลน์ และ ออฟไลน์ โดยใช้เครื่องมือต่างๆ ที่เป็น Social Media การบอกต่อ และการสร้างเครือข่ายชุมชน เพื่อส่งผลให้เกิดการนำสินค้าหรือบริการจากผู้ผลิตไปสู่ผู้บริโภคหรือผู้ใช้บริการนั้นๆ ให้ได้รับความพึงพอใจ ขณะเดียวกัน ก็บรรลุวัตถุประสงค์ของกิจการ รวมถึงการสร้างกลยุทธ์ให้องค์กร การสร้างการจดจำจากลูกค้า และการสร้างการเติบโตอย่างยั่งยืนขององค์กรอีกด้วย

การขาย คือ
การกระทำให้สินค้าเปลี่ยนมือทำให้เงินเปลี่ยนกระเป๋า ทำให้การให้บริการถูกเรียกใช้แปรสภาพเป็นเงิน พูดง่ายๆ คนสองฝั่งตกลงปรงใจกัน เพื่อแลกเปลี่ยนซึ่งใช้เงินเป็นสื่อกลางในการแลกเปลี่ยน โดยผ่านกระบวนและขั้นตอนต่างๆ จนเกิดความพึงพอใจ

ขั้นตอนการทำงาน








WEB DESIGN & DIGITAL MARKETING
สร้างรายได้องค์กร โตอย่างยั่งยืน ด้วยระบบการตลาดแบบครบวงจร
WEBSITE DESIGN SERVICE

WEB BASE DESIGN
ออกแบบเว็บไซค์ Business ให้องกรค์ต่างๆ รวมที้ง SME
APPLICATION MOBILE
ออกแบบและเขียน App เพื่อเพิ่มศักยภาพองค์กร
SEO & MARKETING
โปรโมทเว็บไซต์ และการตลาดเพื่อให้ติดอันดับ Google

Cloud Server Service
บริการ Cloud Service และ Hosting สำหรับลูกค้าที่ไม่ต้องการลงทุน ติดตั้ง Server เอง สะดวกในการใช้งานและมีความปลอดภัย บริการจดโดเมนฟรี 1 ปี แรก

Support Online
บริการ Support เพื่อให้ลูกค้าพี่พบปัญหาต่างๆ สอบถามได้ทันทีแบบออนไลน์โดยไม่ทำให้เว็บไซต์หยุดทำงาน มีบริการข้อมูลสำหรับแก้ปัญหาด้วยตัวเอง สำหรับลูกค้าหรือคู่มือ

Customer Service
บริการให้คำแนะนำสำหรับการใช้งานเว็บไซต์ มีบริการในส่วนของ Implement เพื่อแนะนำวิะีการใช้งาน ให้กับลูกค้ามีบริการ Trading ฟรีสำหรับลูกค้าใหม่ ที่ต้องการเรียนรู้การใช้งานเว็บไซต์
WEBSITE SERVICE

BUSINESS WEBSITE
ออกแบบเว็บไซต์สำหรับองค์กร ของคุณด้วยเมนูมาตรฐาน

E-COMMERCE WEBSITE
ออกแบบทันสมัย เน้นสิงค้าและรายละเอียด
ค้นหาง่ายเป็นหมวดหมู่ ระบบสั่งชื้อต้องปลอดภัย

PROJECT WEBSITE
ออกแบบเว็บไซต์ สำหรับโครงการใหม่ของคุณให้รองรับสำหรับการลงทะเบียนผ่านหน้าเว็บไซต์ และอัพเดทข้อมูลข่าวสารโครงการ
PROGRAM CUSTOMIZE
รับพัฒนาโปรแกรมตามความต้องการลูกค้า

ความต้องการของผู้บริหารในการพัฒนาองค์กร และเพิ่มศักยภาพในการทำงานของพนักงาน เครื่องจักร ตลอดจนการประสานงาน การเชื่อมโยงความสัมพันธ์ของทุกส่วน ทุกอุปกรณ์ที่เกี่ยวข้อง ให้ทันกับยุคสมัยและเหตุการณ์ บางครั้ง Software ที่มีอยู่ในท้องตลาดก็ไม่สามารถตอบโจทย์ได้ทั้งหมด จึงมีความจำเป็นต้องมองหา ผู้พัฒนาระบบ เพื่อให้ตอบโจทย์ความต้องการขององค์กรให้ได้ 100%
Human Resource Construction Management

จัดทำเว็บไซต์องค์กร
ระบบรองรับการพัฒนาเว็บไซต์ของบริษัทเพื่อเผยแพร่ข้อมูลให้บุคคลทั่วไปได้รับรู้ข่าวสาร สินค้า และบริการของบริษัทผ่านอินเตอร์เน็ต

รองรับทุกอุปกรณ์
โปรแกรมของเราตั้งอยู่บนระบบ Cloud ที่รองรับการทำงานผ่าน Internet ไม่ว่าจะเป็นพนักงานประจำ พนักงานค่าแรงรายวัน หรือผู้รับเหมาช่วง ก็สามารถเข้าสู่ระบบผ่านอุปกรณ์ทุกชนิดได้ทุกที่ ทุกเวลา

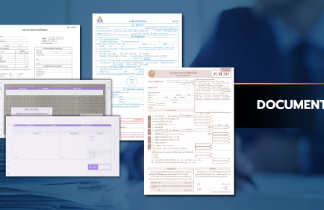
เอกสารครบถ้วน
ด้วยระบบออกแบบฟอร์มอัตโนมัติที่ช่วยคำนวณรายได้ ค่าใช้จ่าย ประกันสังคม และภาษีสำหรับยื่นหน่วยงานราชการโดยเฉพาะ ทำให้คุณไม่ต้องวุ่นวายกับการจัดเตรียมเอกสารอีกต่อไป

ตอบโจทย์ธุรกิจก่อสร้าง
คุณสามารถเห็นต้นทุนตั้งแต่คนเริ่มเข้าปฏิบัติงานในแต่ละวันจนกระทั่งเลิกงานตามชั่วโมงปกติหรือชั่วโมงล่วงเวลา ข้อมูลจะถูกส่งมายังสำนักงานแบบเรียลไทม์ เพื่อให้ HR สามารถคิด Payroll ของแต่ละคนได้ถูกต้องและทันเวลา
-
Organization
จัดทำผังการทำงานองค์กร
-
Personnel
กำหนดบุคคล
-
Work Flow
จัดขั้นตอนการทำงาน
-
Time Attendance
แสดงเวลา เข้า-ออกงาน
-
Pay Roll
ระบบเงินเดือน
-
Recruited
จัดหาพนักงาน
-
Project HRCM Planning
วางแผนคนงานโครงการ
-
Allocate Cost Man Power
จัดสรรต้นทุนคนงาน
-
Employee Self Service
การเข้าใช้งานระบบของพนักงาน
-
Training
หลักสูตรอบรม
-
Welfare
ระบบสวัสดิการ
-
Appraisal
ระบบประเมินผลงาน
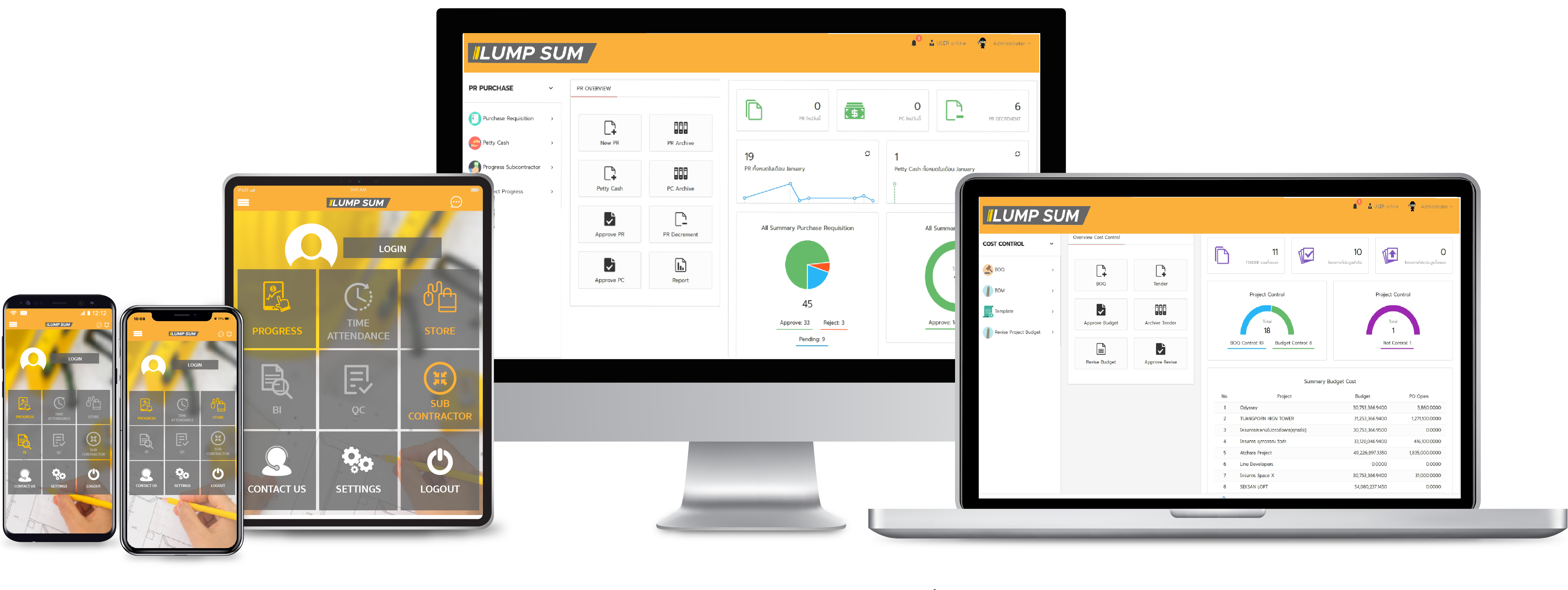
Lump Sum Construction Management
โปรแกรมบริหารงานก่อสร้างที่ดีที่สุด เพื่อธุรกิจก่อสร้างของคุณ
โปรแกรมบริหารงานก่อสร้างที่ดีที่สุด Function ครบ ตอบโจทย์ทุกการทำงาน เริ่มตั้งแต่ประมูลงานจนจบโครงการ เน้นควบคุมงบประมาณและสร้างผลกำไรที่มากขึ้นให้กับธุรกิจก่อสร้างของคุณ

Easy to Use
สามารถใช้งานได้ผ่าน Web Browser และรองรับ Cloud Server
Functional
ตอบโจทย์ธุรกิจรับเหมา ครอบคลุมทุกกระบวนการทำงานตั้งแต่เริ่มประมูลงาน
Flexible
ระบบมีความยืดหยุ่นสูง สามารถปรับให้เข้ากับธุรกิจรับเหมาของคุณ
Safe
ป้องกันการรั่วไหลของข้อมูลด้วยมาตรฐานความปลอดภัย Https และ SSL
Accurate
ทุกรายงานที่ได้จากระบบมีความถูกต้อง แม่นยำ สามารถใช้ข้อมูลในการตัดสินใจได้
IMPLEMENTATION PROCESS
ทีมงานของเราจะคอยอยู่เคียงข้างลูกค้าทุกท่าน ตั้งแต่เริ่มวางแผนโปรเจกต์จนกระทั่งลูกค้า สามารถใช้งานระบบได้อย่างเต็มประสิทธิภาพ
- Project Preparation
- Business Blueprint
- Realization
- Final Preparation
- Go Live & Support
SUPPORT
โปรแกรมมาพร้อมกับบริการหลังการขาย ทีมงานของเราจะดูแลคุณตลอดอายุการใช้งาน ทั้งให้คำปรึกษา แก้ไขปัญหาเกี่ยวกับการใช้งานระบบ พร้อมติดตามเคส แจ้งสถานะ Update Version และรับความคิดเห็นเพื่อพัฒนาการให้บริการ
Our Customers
“บริษัทสมบัติ คอนสตรัคชั่น จำกัด ไม่เคยประสบปัญหา การพิจารณาผลงาน ไม่ว่าจะเป็นการปรับขึ้นเงินเดือน หรือการจ่ายโบนัสพนักงาน เพราะเรามีโปรแกรม HRCM ช่วยประเมินตามผลงานความเป็นจริงที่พนักงานทุกคน พึงกระทำได้ เรามีเวลาให้กับตัวเอง และครอบครัวมากขึ้น ทุกปี ก็มีโบนัสให้กับตัวเองได้อีกด้วย”